「楽天ふるさと納税」の仕組みを理解して、どこで何が出来るのかを知っておくとアレンジの幅も広がります。
誰でも分かるように簡単な説明しかしていないので、是非読んでみてください。
目次
「楽天ふるさと納税」のサイトの構造
楽天ショップは、『tableタグ』で細かく設定が分かれています。
四角の積み木を組み合わせて作っていると想像して頂ければ分かりやすいかな、と思います。
以下にて、テーブル分けされている部分を紹介していきたいと思います。
「楽天ふるさと納税RMS」ヘッダーコンテンツで表現できる事

北海道鹿部町のふるさと納税サイトを例に取ると、ページを開いて上部がヘッダーとなります。
現在ピンクで囲んでいる部分は、楽天RMSのヘッダー・フッター・レフトナビの編集ページの中のヘッダーで作られています。
一番上の『ふるさと納税バナー』は楽天側から配布されるので、そのまま貼り付けるだけ、その下のスライドショーは楽天RMSでは作れないので、外部HTMLを読み込む形にしています。
その下のオススメは楽天RMS上で普通にHTMLを書いて作ったものです。
外部HTMLを読み込むというのは、HTML+CSSを理解していなければ出来ない中級者向けなのですが、その他の部分は初心者でも出来るようになります。
「楽天ふるさと納税RMS」レフトナビで表現できる事

こちらのエリアがレフトナビで編集出来る部分になります。
現在こちらのデザインは外部HTMLで作ってから読み込む、という形を取っていますが、デフォルトのデザインであれば楽天側から提供される情報をコピペするだけで簡単に作る事ができます。
また、下部のカレンダーは楽天側が用意しているものなので、高度なスキルは必要なく、ただこれもコピペすればOKです。
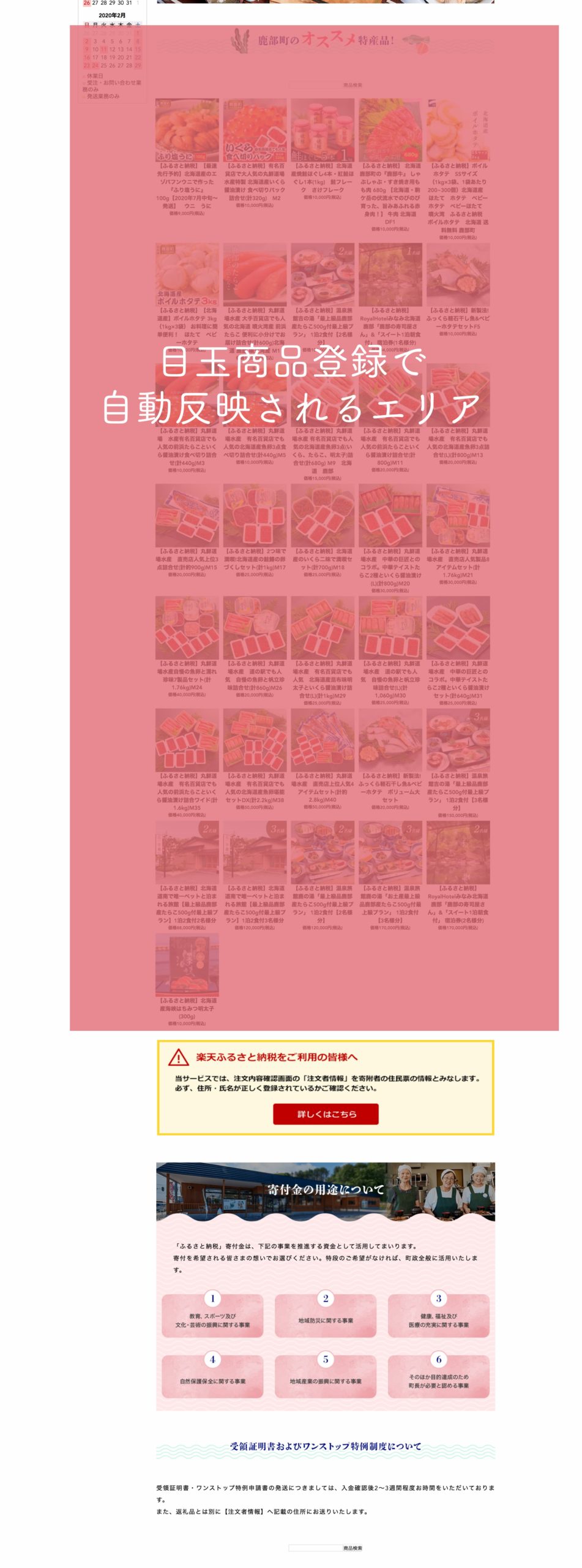
「楽天ふるさと納税RMS」トップページ編集で表現できる事

ここのエリアが『トップページ編集』で触れる箇所です。
鹿部町はこちらも外部HTMLを読み込む形にしていますが、これを全て画像で作って画像を読み込むだけでも十分なページを作る事が出来ます。
「楽天ふるさと納税RMS」目玉商品登録で表現できる事

その下にある『オススメ特産品』は、楽天RMSで簡単に登録できる『目玉商品登録』にて、すでに登録した商品番号を入力するだけで自動生成されるものです。
ただ、反映ボタンを押せばOKな、簡単なもの!
「楽天ふるさと納税RMS」共通説明文(大)で表現できる事

各商品ページで必ず掲載しなければならない情報は『共通説明文(大)』で登録します。
掲載順も自由に決められるので、寄附の使徒やワンストップ特例制度についてなど、寄附者が必ず必要になる情報をここに入れておくと、全てのページに反映されて便利です。
ちなみに鹿部町では寄附の使徒とタイトルは画像で、文章は直打ちされています。
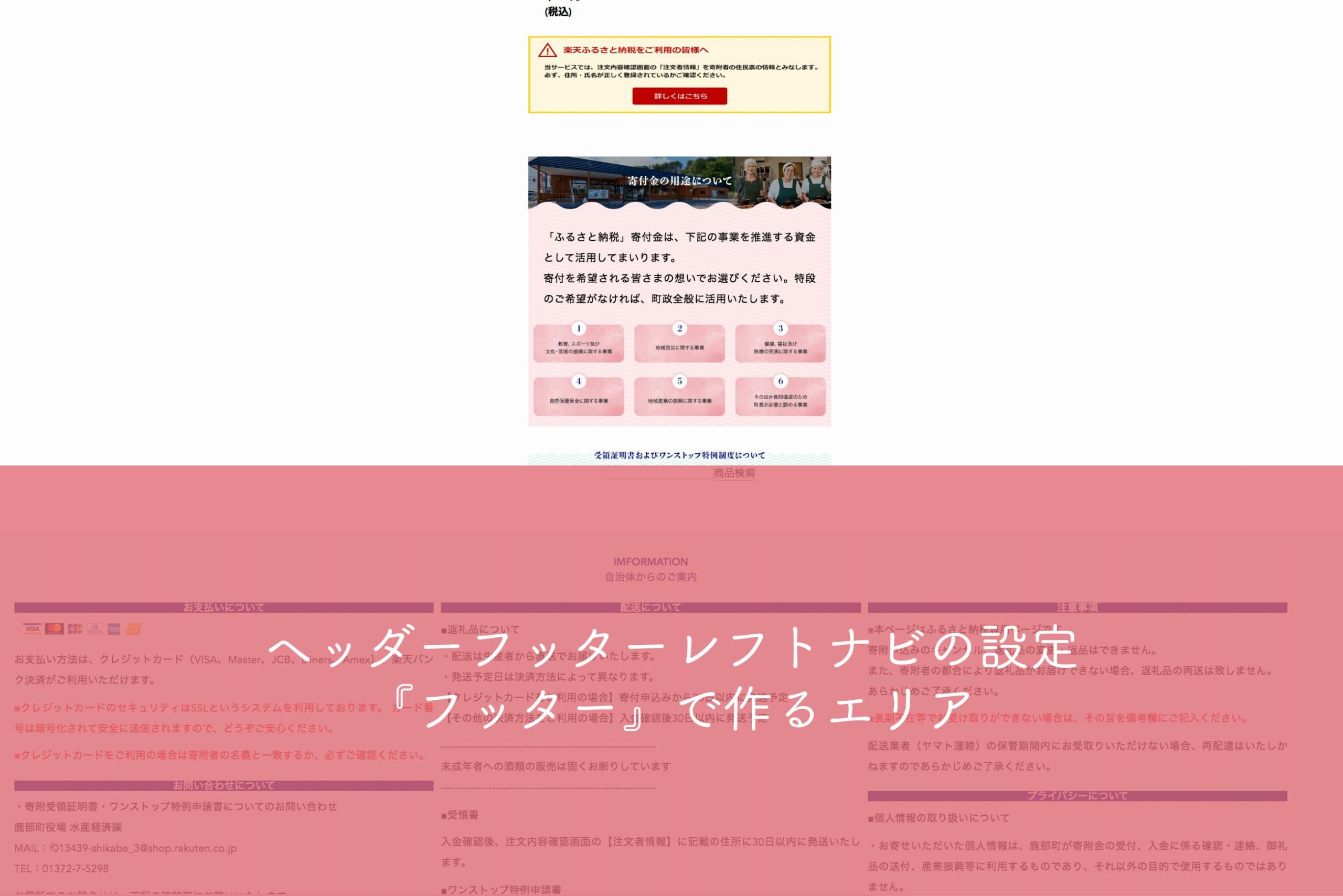
「楽天ふるさと納税RMS」フッターエリアで表現できる事

こちらのエリアが、ヘッダー・フッター・レフトナビの設定の中のフッターにて設定できる箇所です。
こちらはHTMLで作らなければならないのですが、楽天ふるさと納税のログイン情報を持っている方だけが閲覧できる『店舗運営Navi』では、フッターHTML自動生成機能がついているので、必要個所を埋めて自動生成したHTMLをコピペすればOK!
『楽天ふるさと納税RMS』構造まとめ
楽天ふるさと納税RMSは以上のエリアがtableで分かれていて、その中身を指定された場所で編集していく、という事になります。
商品ページでは、トップページの部分が商品ページの部分となり、他は全て一緒です。
それぞれの場所をコピペを駆使して作れば、誰でも作れるのが楽天RMSの特徴です。
ただし、写真だけは力を入れて撮影してください。
写真の力は、かなり強いです。
どんなにいい商品であっても写真が伝わらないもので、文字も少なければ寄附者にはその良さが届きません。
いいカメラマンを押さえて、しっかりとした写真を撮影してもらう事が必要になります。
ではまとめたいと思います。
『楽天ふるさと納税RMS』構造まとめ
- tableタグでエリアを仕切られている=積み木を平面で組み合わせているイメージ
- エリアとしては『ヘッダー』『レフトナビ』『トップページ』『目玉商品』『共通説明文』『フッター』に分かれている
- エリア毎に編集可能なので、全体が崩れることはない
- 写真撮影には力を入れたい
以上、楽天ふるさと納税RMSの構造についてでした。



